Angular dev tries React for the first time
January 10, 2021

To me it always felt like more people are using React (sources: JSConf Asia 2018, my twitter feed and job postings) #FOMO. I definitely understand now.
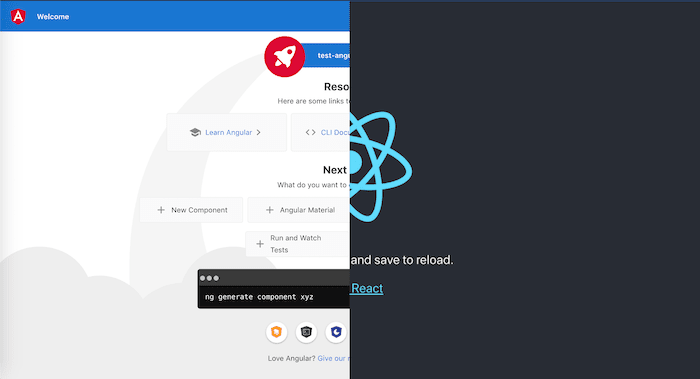
An awkward side by side of Angular vs React starter UI
It’s not that I hate Angular now after years of working with it. Or that I have strong opinions against React to never try it out.
So why? Opportunity.
The difference between Angular and React is so much more than just changing syntax and spellings. It is rare to find a company that lets you continue on the hiring process and exams if you’re not as familiar with the technology they use. So long story short I found one that uses React that allowed me apply.
Technical exam
For this awesome company, their technical exam was to create an application written in React using a publicly available API to display data. Definitely something I never experienced before in a job search.
I really loved this idea instead of answering a bunch of questions that, in my opinion, does not really capture the skills and knowledge of an applicant.
Still, I almost did not do it. It was definitely going to be a hard task for me. Requirements:
- I only have 3 days to work on the whole app. I still need to clock in and out of my full time job.
- I need to use React. I have 0 experience.
- It should have unit tests. This is going to take me half of the time allotted.
- A little bit of backend for a JSON file manipulation. I have no plans on being a fullstack or backend dev.
- Informative README.md. Okay this one I really enjoyed but I managed to miss some major information to include✌🏼.
- Push in a repository in GitHub. Hello imposter syndrome!
Eventually I still finished the exam during my holiday break because I find that this is my dream company and it is a great opportunity to finally learn React.
React app (University List App)
You can check out (judge) my output here!
I really like the output I came out with. I think I pushed the boundaries on where data can take me. And due to my ambitious take, I needed more information than 1 API could give. I decided to find another free API so that my UI will be richer which I understood was very risky because it could give the checker a bad impression 🤪🙏🏼. Devs have strong opinion on everything 👻. Trust me, I know.
It was a busy 3 days for me. My boyfriend couldn't talk much to me those days and the time had passed very quick. It meant I was really enjoying what I was doing, which I was struggling the whole year with. This holiday break, I learned I still love what I do, specially when I am in charge. AKA it's the meetings in my full time job burning me out 🙉.
React vs Angular according to me
For two things that aims to solve the same problem, they are far different from one another. So here's what I think. (PS: I only had 3 days to learn React so I'm confident I still don't know much about it)
Tutorial | Docs
Before taking the exam, I tried to read a little about React the day before. I tried this beginner's tic-tac-toe tutorial and I find it very informative as compared to the Angular Heroes app tutorial. I think that it tackled a lot more things than just displaying data in the UI and I loved the introduction to the approach lifting the state up. When I was just beginning in AngularJS a few years ago, it would've helped me if I knew how to do this early on. It would've prevented so many mess and quick fixes. When I realized this a bit too late (I didn't even know how to call it then) we tried to refactor as much components as possible and we wasted so many time. I'm glad that this is being introduced early on in React.
The tutorial in Angular seemed to be more harder to read specially for newer devs. Might be because there's so many things to configure in the beginning. So many things to learn at first that they could not skip for the tutorials.
Although I like how all over the Angular docs the Hero app was consistently used as example.
Out of the box features
It feels like Angular is a one stop shop while React is something we can customize. I found myself using npm install a lot to fix different problems and not all of those packages are from the actual React team. After getting the basics in React right, there's a lot of different paths to take that could better cater to our liking. I've heard of so many terms/tools related to using this I have yet to try. It felt like a whole new world to me.
I'm not really sure which one is better in this factor because both has its pros and cons.
Code
React pros
- Straight forward code without the need to separate the view (jsx, tsx).
- Less repetition with configuring stuff on the js or ts file and then displaying in the HTML file.
- Easier to create components. It seems that it's literally just transferring code to another file when we want to turn a portion into a reusable component.
- The use of state and props I find enforces good practices
- Lots of options/different approach to things
React cons
- Everything is in one file (jsx, tsx) making it prone to being messy. I can only imagine how big the files are for those UI with heavy animation. It can get complicated if not done right.
- Lots of options/different approach to things.
- Strict cases for file names not enforced because of manually creating files and using different available tools.
- I managed to make a mess with the file names because I was used to kebab-case and the generated ones from create-react-app were in PascalCase.
- Some of the jsx/tsx syntax is not really the same with HTML. There's not a lot of diff but I still think I should add that here.
Angular pros
- More organized files. Not just with the HTML but also with services, routing, resolvers and guards. I think these are more helpful as the project scales.
- Most things has 1 standard way to do it
- Angular CLI
- Typescript already configured
- Tests are already configured
Angular cons
- More things to configure.
- More concepts to learn first before a dev can actually start writing code.
- In my current company we have a lot of repeated code because it is easier to copy and paste HTML code than to cleanup with the correct components (not my words/response).
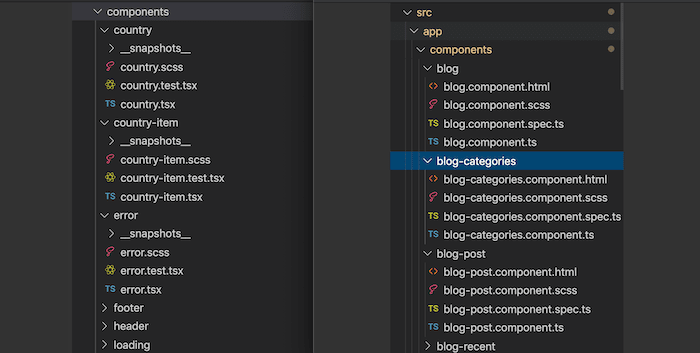
React vs Angular file structure (React should've been on the right side oops)
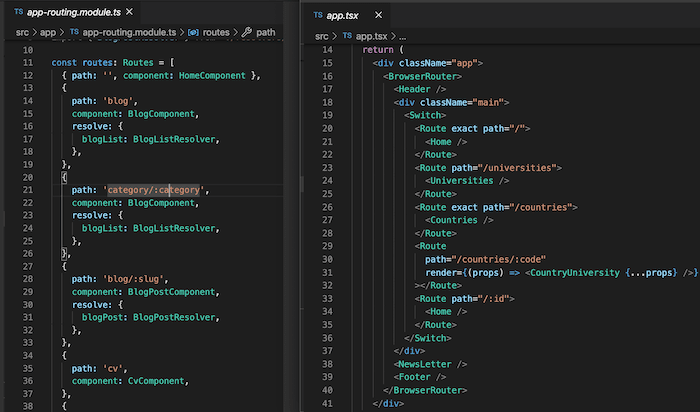
Angular vs React routing
Typescript
In Angular 2 and up, we really don't have a choice but to use Typescript.
I thought it would impress the company if I used Typescript with React, and it did, but not without it giving me a hard time. I spent a long time trying to make it work only to find out a few hours later that my file extension should be tsx instead of ts. And to make it worse, I repeated this error/process setting up the unit testing 👻. There's a lot of configuration that I added to make it work without resorting to ignoring the errors or using any 🙅🏼♀️.
There's definitely a lot of extra work for this.
Unit testing
Using Angular CLI, unit testing are automatically configured using Jasmine. Spec files are even automatically generated when you create a component, service or resolver so it's pushing you into writing the tests. In React we have to configure it. We have the freedom to choose whatever we like best and the most advised one to use is Jest, which I worked with last year in my previous company. I think in general, unit testing really takes a long time to figure out. Just me?
I didn't really have major issues with the testing which I think was mostly because I already have experience in writing tests and in using Jest. It's just really time consuming.
So what do I like more?
I am leaning a bit more with Angular but it could only be because I know it better compared to the 3 days of experience I have with React . I really admired the simplicity of React but I also know that I will always itch for how better organized using Angular is. They both solve the same problem so I guess it's only about how much comfortable a developer is with what they decide to use. If I am a new dev with no experience, I know I would've chosen React and stick with it.
To conclude
There had been a lot of anxiety that came with this exam. What if I am not a really good FE developer? What if the standards I have learned to have are not enough in the real world? What if I don't learn this fast enough or at all? I know I will definitely base my worth on this project 🙅🏼♀️.
In the end I wasn't hired 🤕 but I am very proud of what I managed to finish in 3 days using technologies I have no experience in. I included all that they wanted me to and I am confident with my output despite it not being enough for the company, something I wasn't expecting for myself. And I admire the company for having such high standards for their employees. As if I didn't need more reason to think it as my dream company.
What better way to kickstart 2021 than to learn something new? Here's to growth 🍻!
PREV
NEXT
loading
loading
Hello, your viewport is too small. ☹️